Jedan od ključnih zadataka koji nastaju u procesu dizajniranja sučelja grafičkih aplikacija je osigurati maksimalno korisničko iskustvo. Zbog toga se stavke glavnog izbornika često dupliciraju gumbima na alatnim trakama, kao i akceleratorima na tipkovnici. Za provođenje najčešćih radnji u određenim situacijama ima smisla stvoriti skočni izbornik.

Potrebno
- - projekt prijave;
- - razvojni alati.
Upute
Korak 1
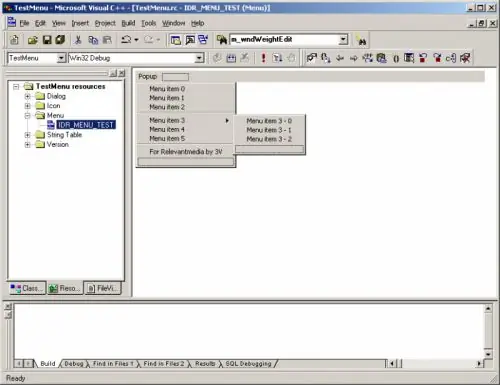
Ako je moguće, dodajte resurs izbornika u svoju aplikaciju. Način izrade predloška resursa ili izbornika ovisi o platformi i alatu za razvoj softvera koji koristite. Obično IDE-ovi koji sadrže alate za dizajn vizualnog sučelja imaju i uređivač izbornika. Učitavanje izbornika iz resursa mnogo je prikladnije od njegove ručne izrade dodavanjem i daljnjim izmjenama svakog elementa. Stoga vrijedi iskoristiti ovu priliku.

Korak 2
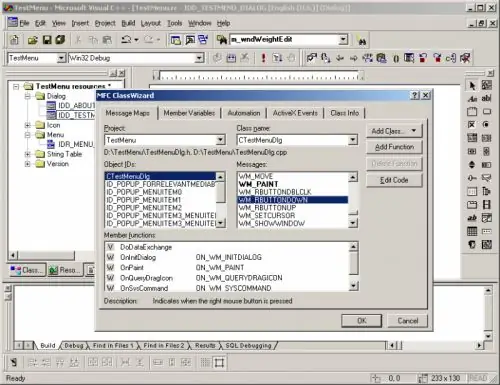
Primijenite mehanizam za praćenje prikazuje li se skočni izbornik. Definirajte popis korisničkih radnji u kojima bi se izbornik trebao prikazati (na primjer, klikom miša, pritiskom gumba na tipkovnici). Utvrdite elemente sučelja s kojima bi se te radnje trebale izvoditi. Aplikaciji dodajte kôd za presretanje događaja ili poruka potrebnog tipa iz identificiranih elemenata sučelja. Provedite rukovanje tim događajima ili porukama na takav način da se u konačnici kontrola prenosi na jednu funkciju ili metodu klase.

3. korak
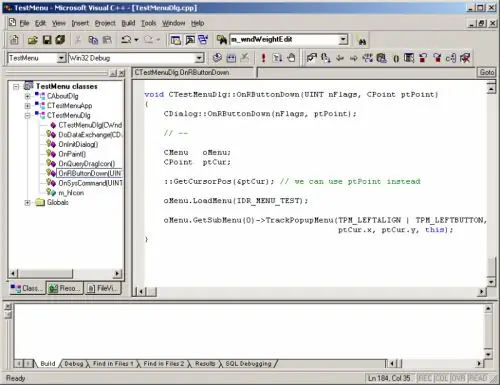
Implementirati mehanizam za prikaz skočnog izbornika. U obrađivač događaja za elemente sučelja stvorene u prethodnom koraku dodajte kôd koji generira izbornik ili ga učitava iz resursa. Odredite položaj na zaslonu na kojem će se prikazivati izbornik. U pravilu u tu svrhu jednostavno potražite trenutne koordinate pokazivača miša. Dodajte kôd za prikaz skočnog izbornika na zaslonu.

4. korak
Testirajte aplikaciju novom funkcionalnošću. Izradite projekt. Pokrenite generiranu izvršnu datoteku. Slijedite korake potrebne za prikaz skočnog izbornika. Kontrolirajte njegov izgled na zaslonu.






